웹사이트 대표 아이콘 ‘파비콘’ 만들기, 로고 없이도 쉽게!


웹 브라우저를 통해 웹사이트에 접속하면 뜨는 아이콘, 익숙하시죠? 이 아이콘은 ‘파비콘’이라고 불려요. 파비콘은 즐겨찾기(favorites)와 아이콘(icon)의 합성어로, 즐겨찾기 아이콘을 뜻해요. 웹 브라우저 주소창이나 탭, 북마크 등에 표시되는 작은 아이콘으로, 웹사이트를 대표하는 이미지에요.
파비콘을 설정하지 않으면 브라우저에서 기본으로 제공하는 아이콘으로 보여요. 파비콘을 등록해 놓는다면 웹사이트에 이동했을 때, 웹사이트를 즐겨찾기 해 놓았을 때 더 돋보일 수 있겠죠?
대부분 브랜드 로고를 이용하여 파비콘을 설정하는데요. 아직 로고가 없더라도 걱정하지 마세요. 로고 없이도 파비콘을 만들 수 있는 아주 간단한 방법도 알려드릴게요.
먼저 파비콘을 만들기 위해서는 파비콘으로 사용될 이미지의 *확장자와 사이즈를 확인해야겠죠?
*확장자(filename extension)란,
디지털 파일의 종류를 표시하기 위해 사용하는 분류 방법이에요. 예를 들면, image.jpg의 확장자는 jpg이고, name.txt의 확장자는 txt이에요.
확장자 및 사이즈

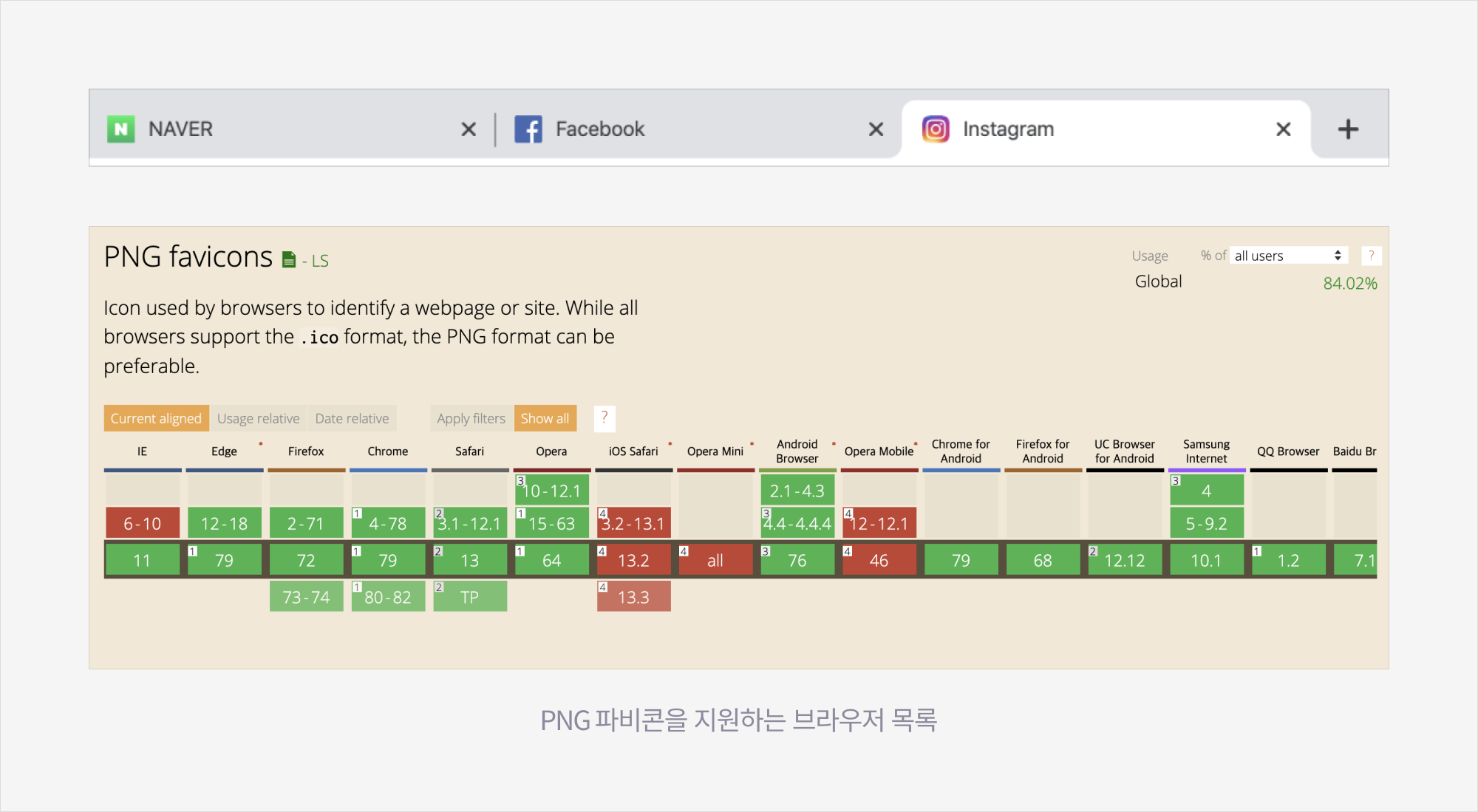
확장자명이 PNG, ICO인 파일 포맷을 파비콘으로 사용할 수 있지만, PNG 파비콘의 경우 아이폰 내장 브라우저인 사파리와 MS 인터넷 익스플로러에서 정상적으로 출력되지 않아요. 따라서 ICO 파일로 파비콘을 생성하는 방법을 알아볼게요. 파비콘의 이미지는 정사각형으로 출력되기 때문에, 정사각형 비율의 이미지 파일(PNG, JPG, GIF)이 필요해요.
로고가 있는 경우라면?
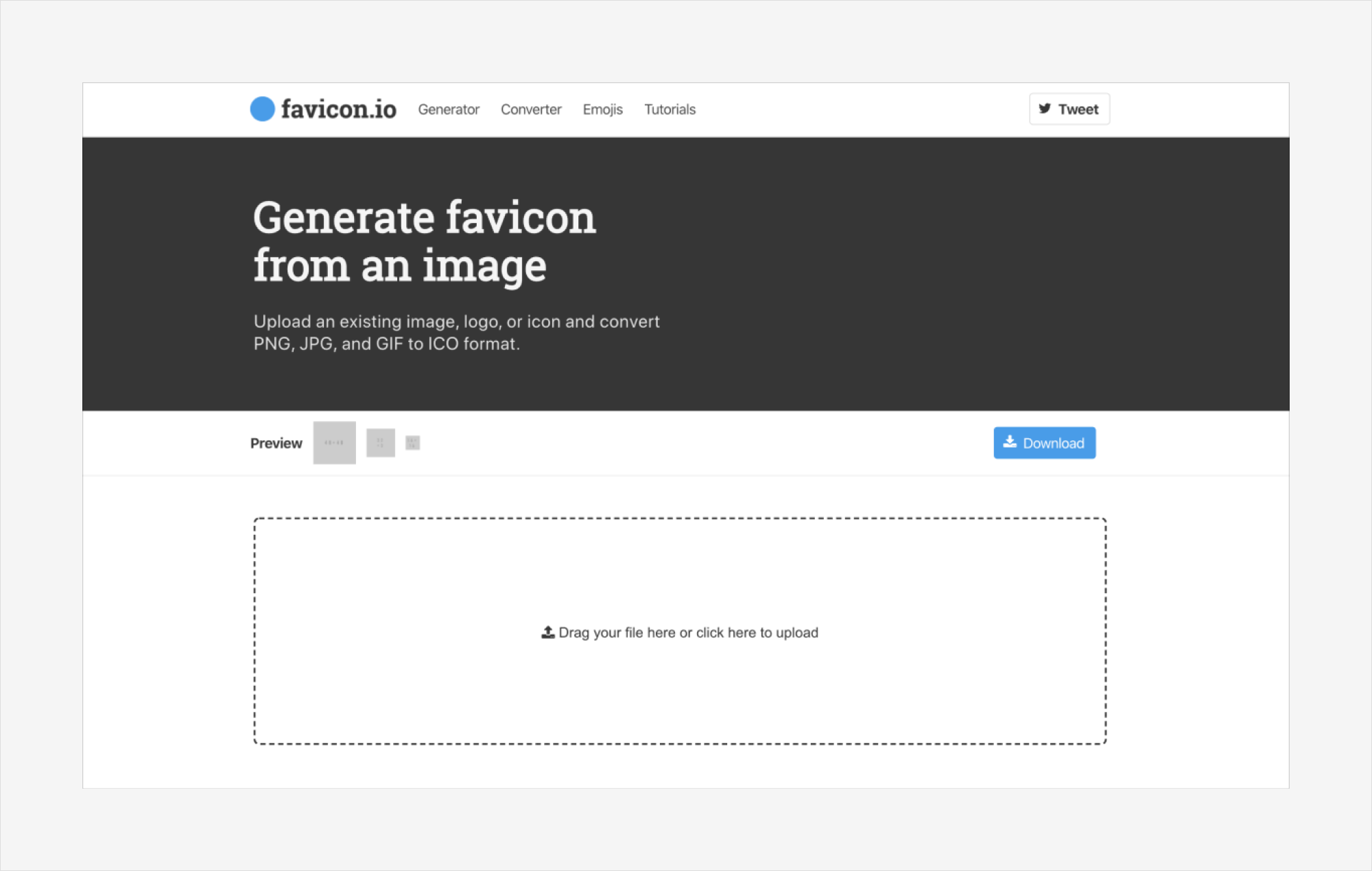
로고가 포함된 정사각형 비율의 이미지 파일(PNG, JPG, GIF)을 준비해주세요. 준비를 마쳤으면 favicon.io 웹 사이트에 접속하세요. favicon.io는 파비콘을 쉽게 만들 수 있도록 도와주는 사이트에요.

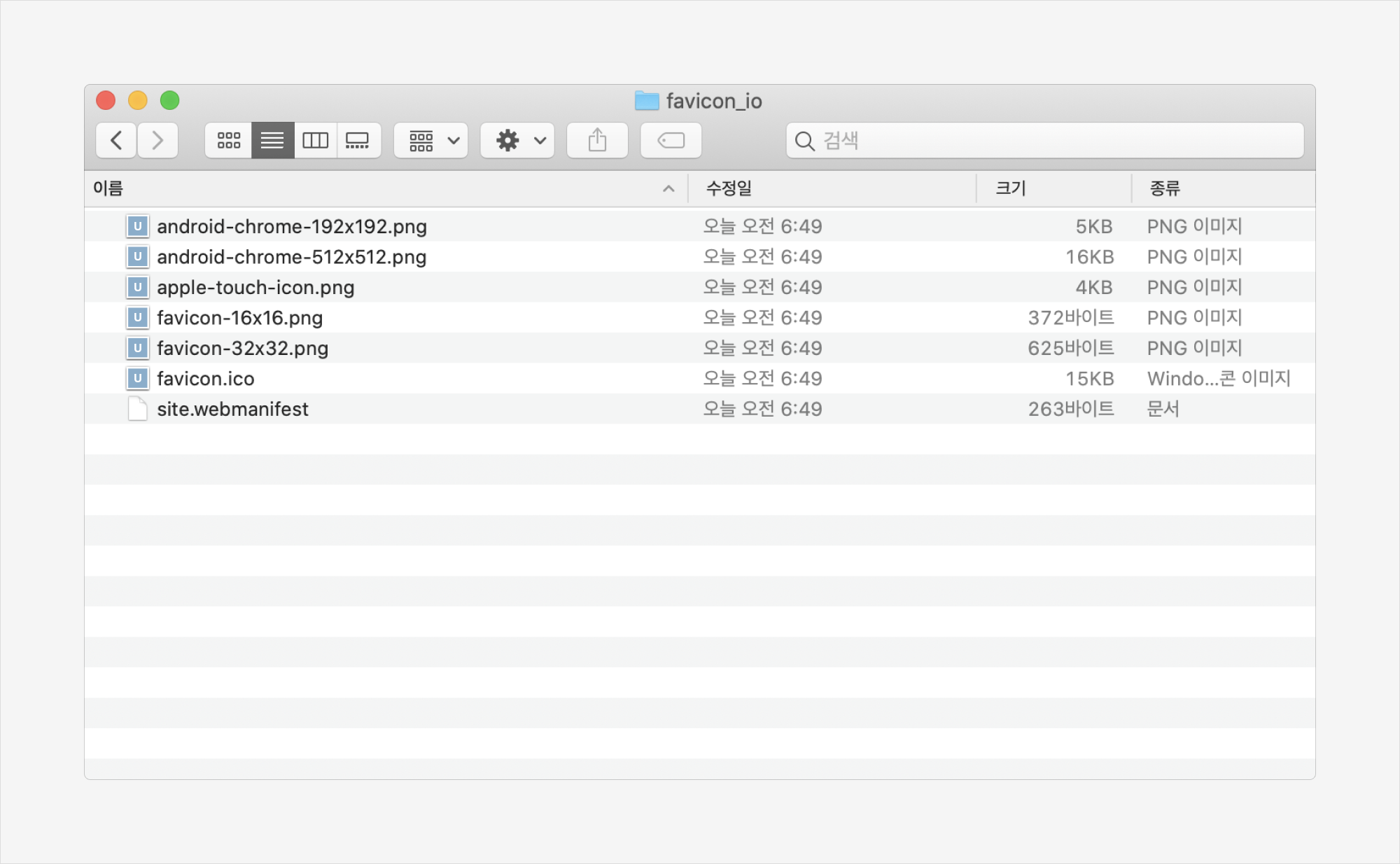
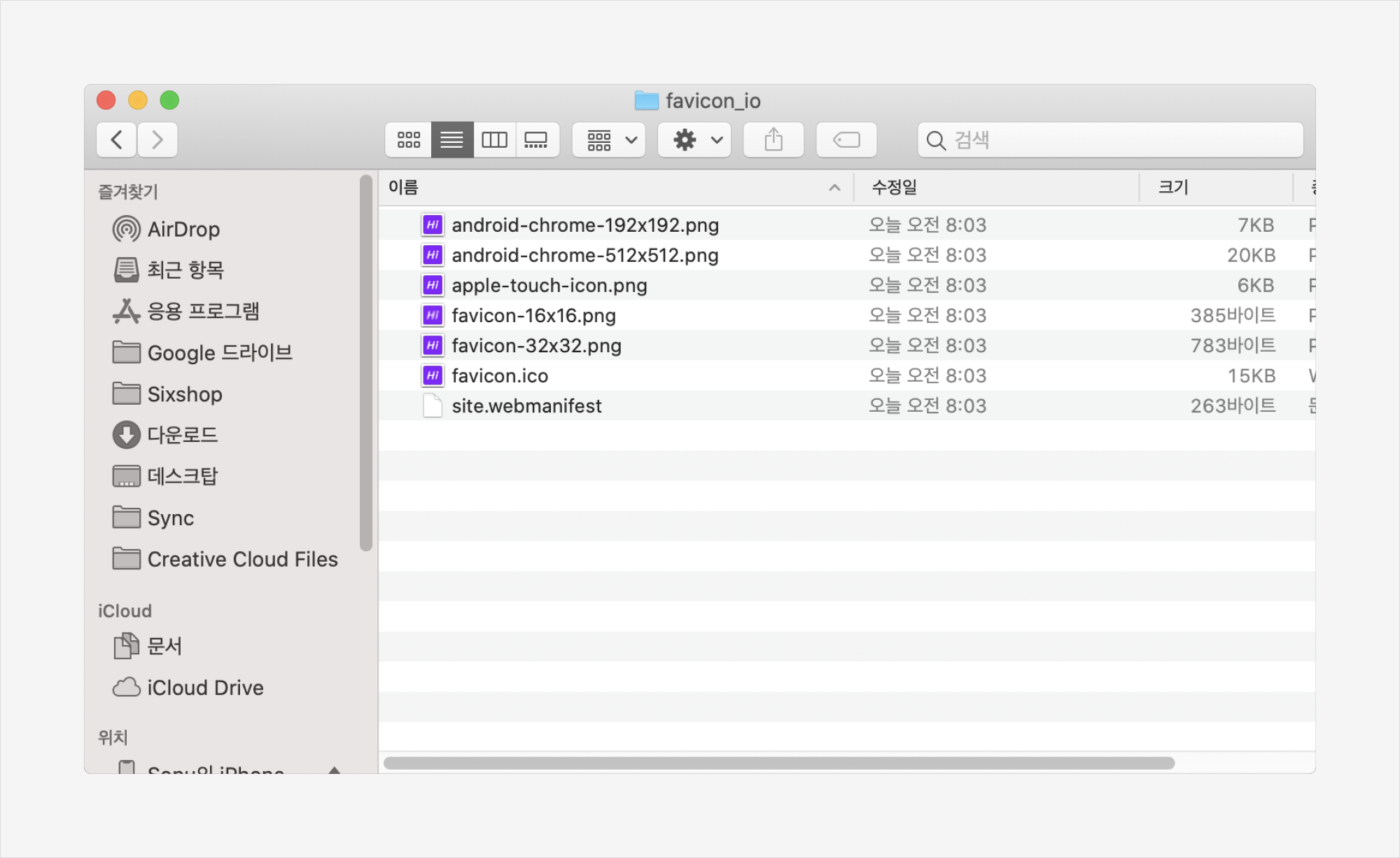
미리 준비해둔 이미지 파일을 화면에 보여지는 점선 사각형 안에 끌어다 놓고, Download 버튼을 눌러 favicon_io.zip 파일을 다운로드 받은 후 압축을 풀면 아래와 같이 여러 종류의 파일을 확인할 수 있어요.

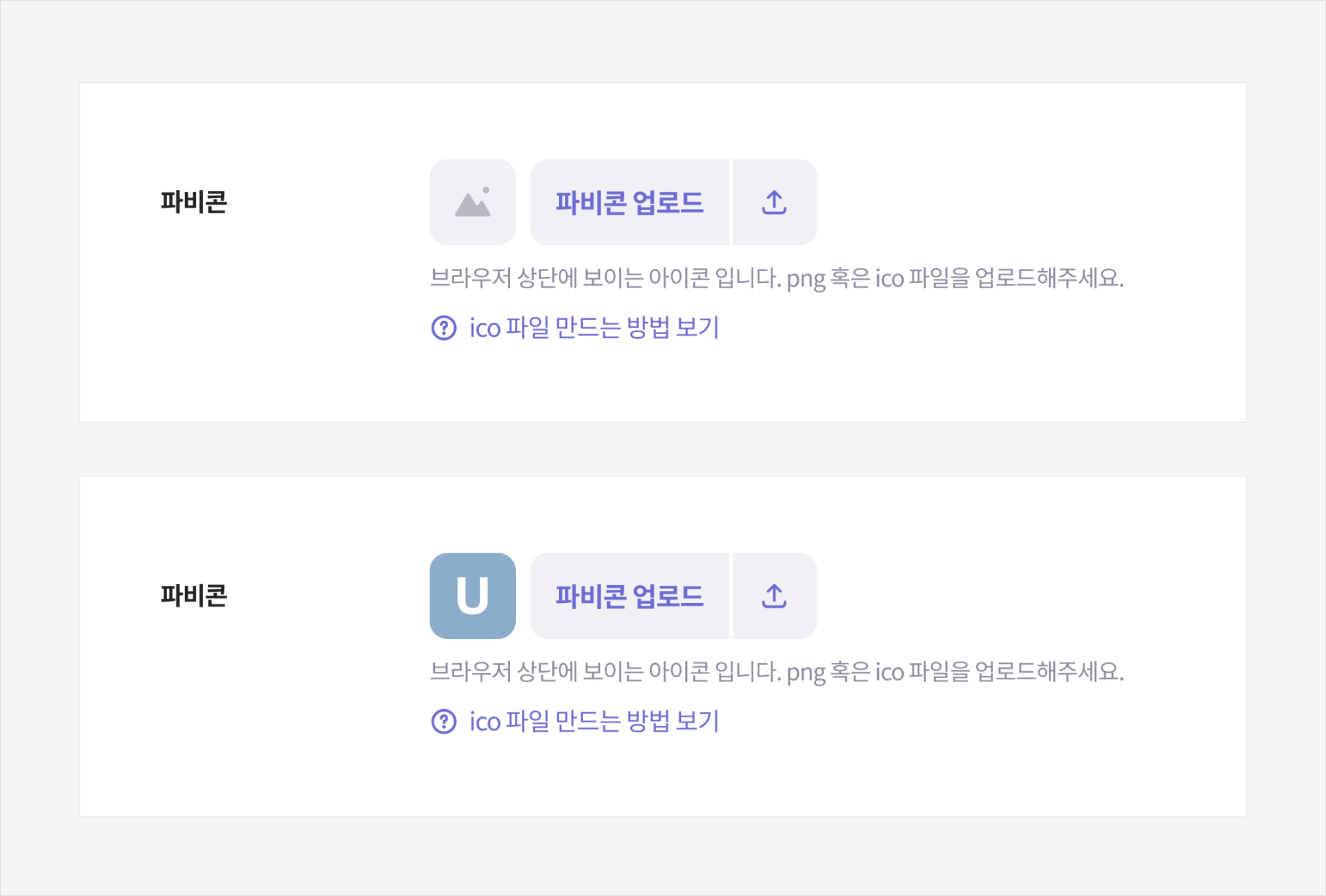
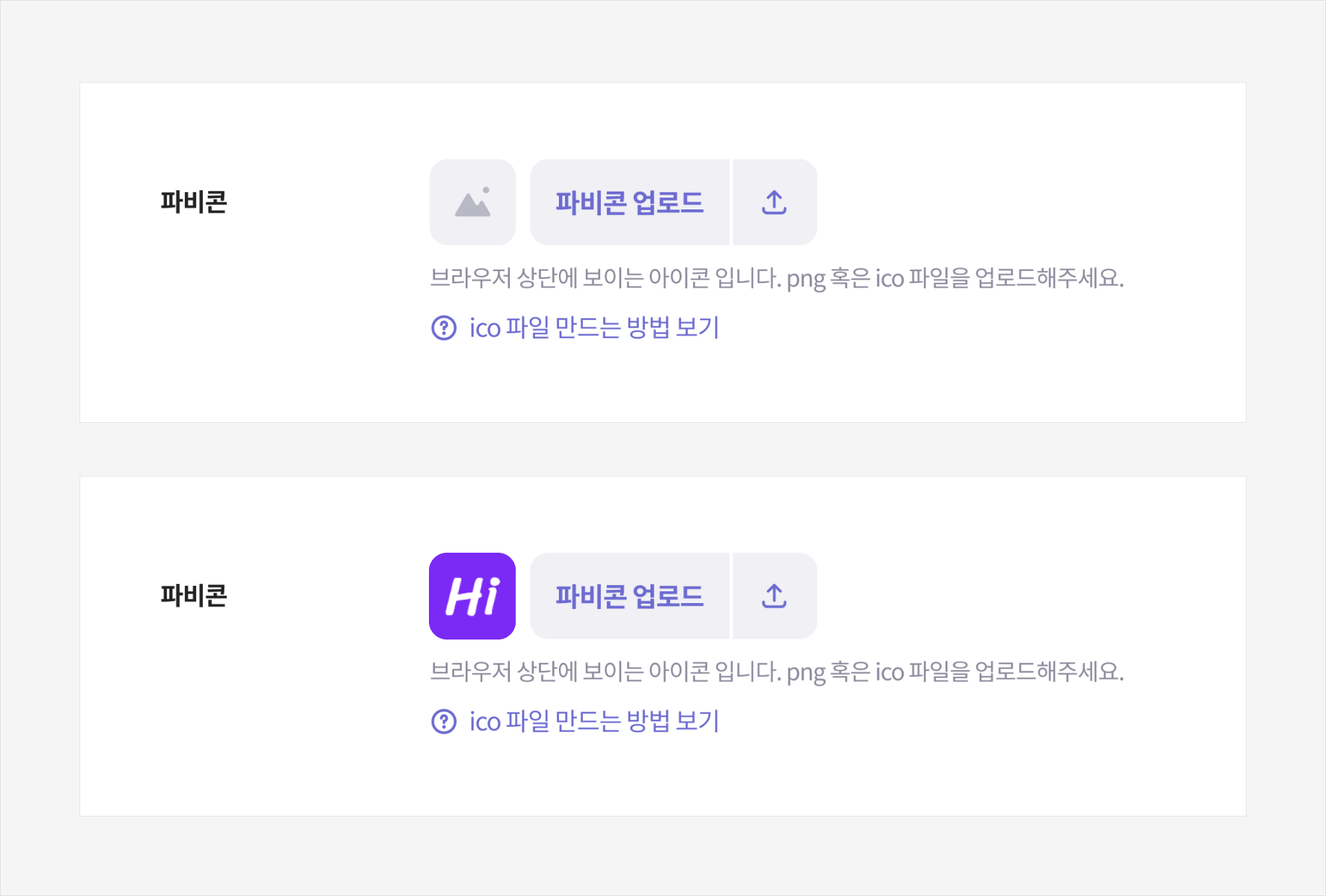
이제 식스샵에서 쉽게 설정하는 방법을 알아볼게요. [상점 관리하기 > 상점 설정 > 기본 정보] 페이지에서 아주 쉽게 파비콘을 등록할 수 있어요. ‘파비콘 업로드’ 버튼을 눌러 등록할 파일을 선택하세요. 대표적으로 192x192 픽셀의 사이즈를 선택하면 돼요. 등록 후에는 두 번째 화면과 같이 파비콘이 반영된 모습을 확인할 수 있어요.

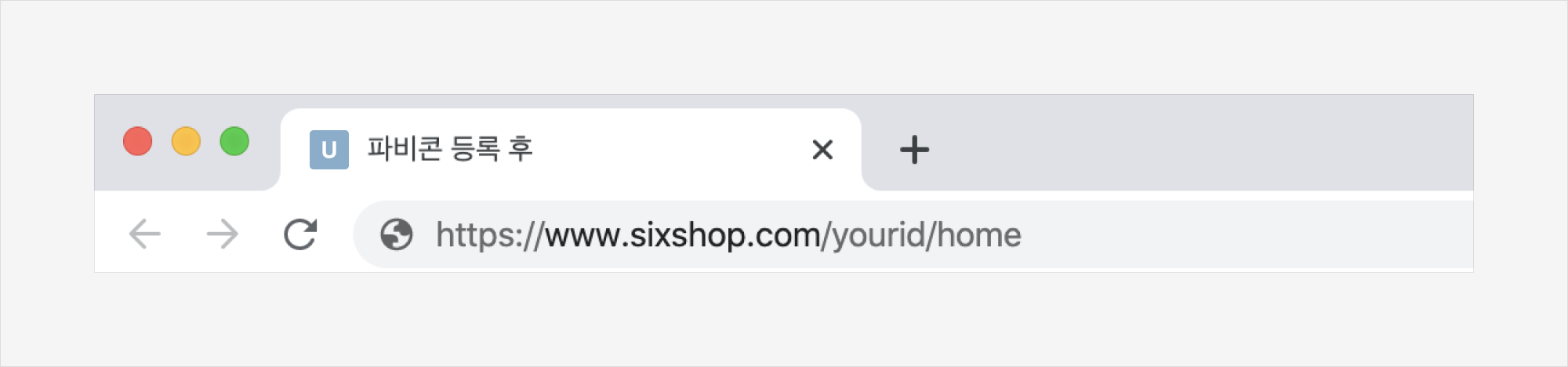
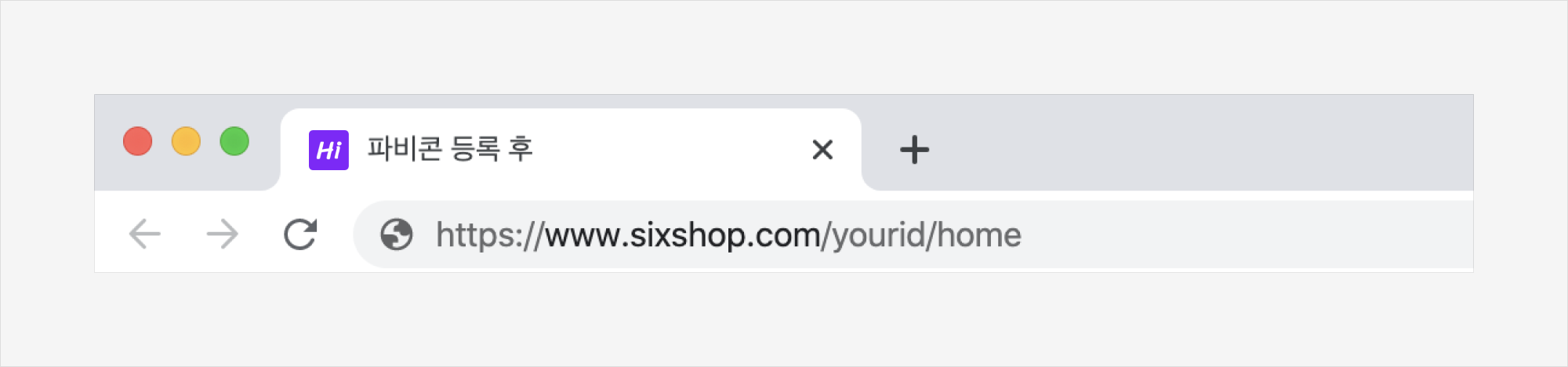
업로드를 한 뒤엔 꼭 페이지 하단에 위치한 ‘변경사항 저장하기’ 버튼을 눌러 주세요. 이제 상점에 방문하면 아래처럼 파비콘이 적용된 모습을 확인할 수 있어요!

로고가 없는 경우라면?
아래와 같이 문자를 활용한 파비콘을 제작해 사용해보세요. 간편하고 쉽게 나만의 파비콘을 만들 수 있어요.

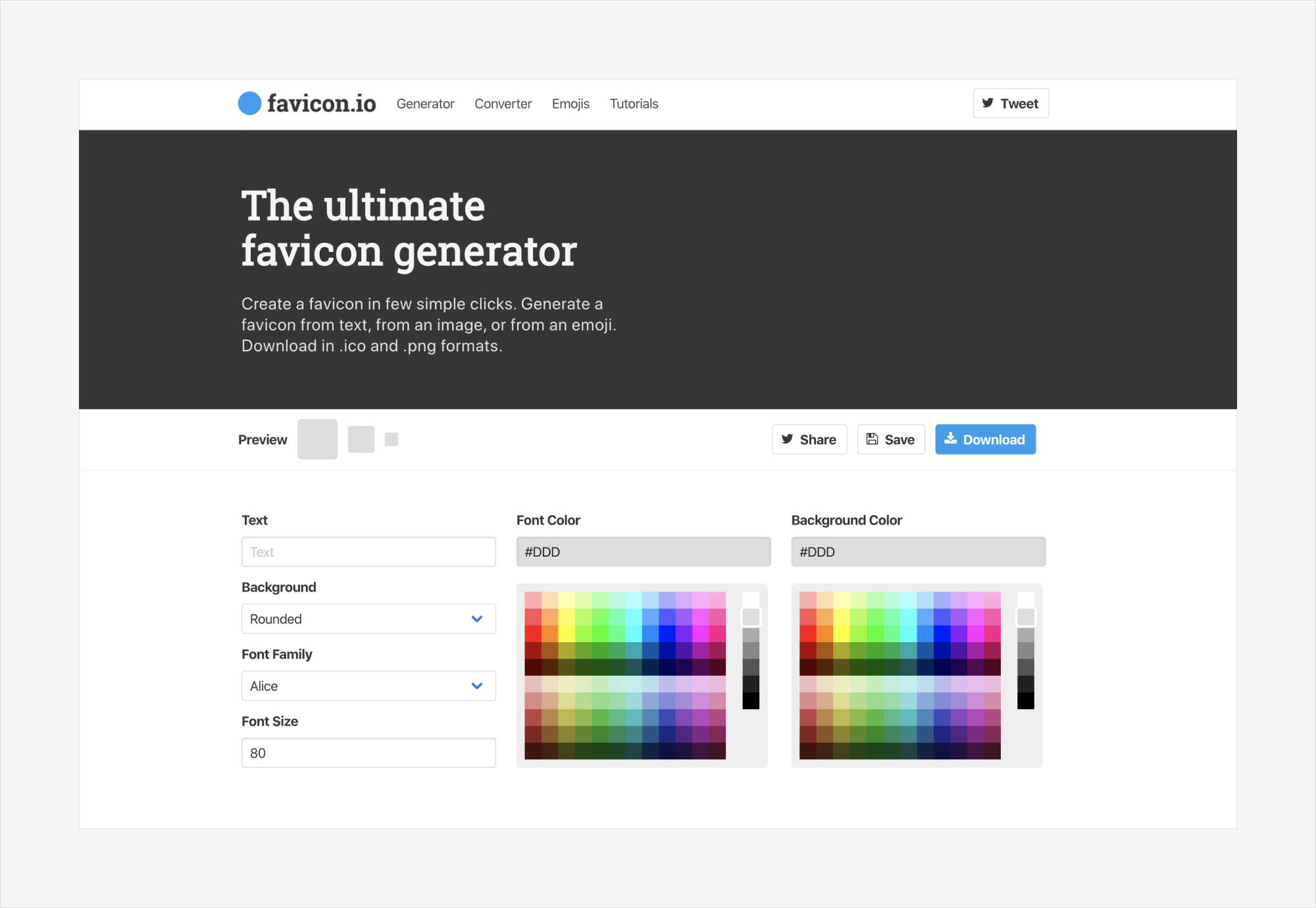
먼저 favicon.io 웹 사이트에 접속해주세요.

각 항목에 대한 설명을 참조하여 원하는 파비콘을 제작해보세요. 배경색, 폰트의 모양, 색깔, 크기 등을 설정하여 내가 원하는 모습으로 만들어 볼 수 있어요.
Text
파비콘에 적용되는 문자에요. 너무 작으면 읽히지 않을 수 있으니, 머리글자 1~2자 정도만 입력하는 것을 추천할게요.
Background
파비콘의 외곽선 모양을 설정하는 항목으로 Square(각진 네모꼴), Circle(동그라미), Rounded(둥근 네모꼴) 중 선택할 수 있어요.
Font Family
위 Text 입력창에 적은 문자에 적용할 폰트를 선택할 수 있습니다. 해외 웹사이트인 만큼 영문 폰트만 지정할 수 있으니 이점 참조하여 설정해주세요.
Font Size
입력한 폰트의 크기를 지정할 수 있어요. 미리보기 화면을 참조하여 80~120 사이의 숫자를 입력해보세요.
Font Color
입력한 폰트의 색상을 지정할 수 있어요. 웹용 컬러 코드인 Hex 코드를 입력하거나 웹사이트에서 제공하는 컬러파레트에서 마음에 드는 색상을 선택해보세요.
Background Color
파비콘의 배경 색상을 지정할 수 있어요. 웹용 컬러 코드인 Hex 코드를 입력하시거나 웹사이트에서 제공하는 컬러 팔레트에서 마음에 드는 색상을 선택해보세요.
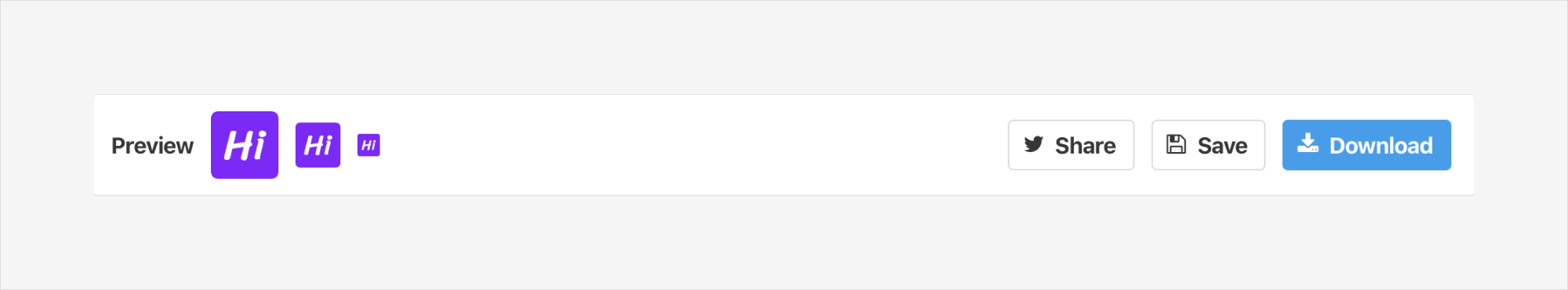
화면 상단에 표시된 Preview를 통해 원하는 모습인지 확인하며 만들어보세요.

우측에 위치한 Download 버튼을 눌러 favicon_io.zip 파일을 다운로드 받은 후, 압축을 풀면 여러 종류의 파일을 확인할 수 있어요.

이제 식스샵에서 쉽게 설정하는 방법을 알아볼게요. [상점 관리하기 > 상점 설정 > 기본 정보] 페이지에서 아주 쉽게 파비콘을 등록할 수 있어요. ‘파비콘 업로드’ 버튼을 눌러 등록할 파일을 선택하세요. 대표적으로 192x192 픽셀의 사이즈를 선택하면 돼요. 등록 후에는 두 번째 화면과 같이 파비콘이 반영된 모습을 확인할 수 있어요.

업로드를 한 뒤엔 꼭 페이지 하단에 위치한 ‘변경사항 저장하기’버튼을 눌러 주세요. 이제 상점에 방문하면 아래처럼 파비콘이 적용된 모습을 확인할 수 있어요!

파비콘이 적용된 내 상점의 모습, 어떠신가요? 😊 작은 디테일이 모여 쇼핑몰 디자인의 완성도를 높일 수 있답니다. 심지어 무척 간단하죠? 식스샵에서는 혼자서도 아름답게 쇼핑몰을 디자인할 수 있어요. 다음 디자인 팁 콘텐츠도 기대해주세요.
누구나 쉽고 빠르게 만드는 나만의 웹사이트
지금 가입하고 14일 동안 모든 기능을 무료로 사용하세요.
식스샵팀
더 많은 쇼핑몰·홈페이지의 제작법과 운영 팁을 확인하세요


