구매를 일으키는 자사몰 디자인 구성 5가지 팁

미니멀리즘(심플하게)


자사몰 디자인을 심플하게 구성하면 미관상 좋을 뿐만 아니라 방문하는 고객에게 필요한 행동을 유도할 수 있습니다.
자사몰 내 불필요한 디자인 요소가 많을 경우 자사몰에 방문하는 고객이 원하는 페이지(상품 페이지 등)에 도달하기 전 이탈하는 경우가 있을 수 있고 이탈하게 된다면 상품 구매도 발생하지 않을 것입니다. 또한 이렇게 중요하지 않은 요소나 링크가 많을 경우 자사몰에 방문한 고객이 여러 중요하지 않은 링크를 누르거나 페이지에 방문해 우리가 원하는 행동을 하지 않을 가능성이 높습니다.
그렇기 때문에 자사몰을 구성할 땐 필요한 텍스트, 이미지만 사용하는 등 꼭 필요한 요소로 구성하고, 이 요소는 사용자 경험(고객 관점)을 고려해 우리 브랜드에서 핵심적으로 전달하고 싶은 내용을 담거나 클릭을 유도하려는 요소 등에 고객들이 잘 집중할 수 있도록 간결하게 구성하는 것이 좋습니다.
비주얼 우선순위


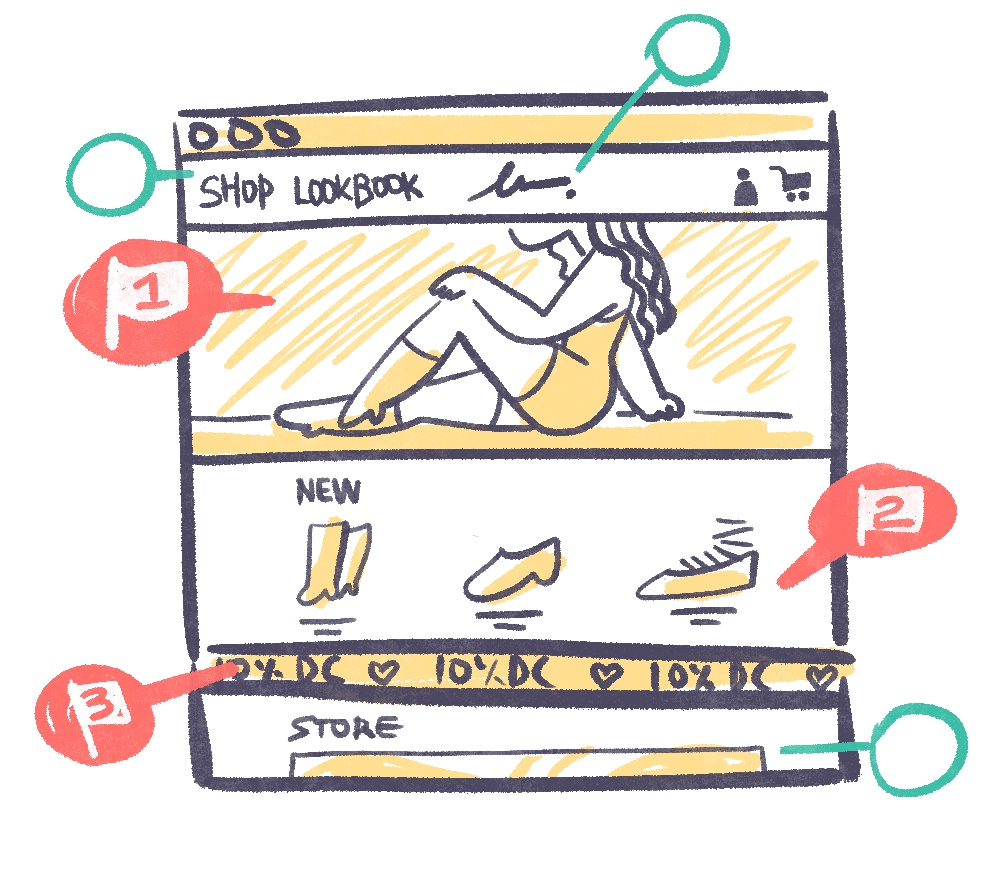
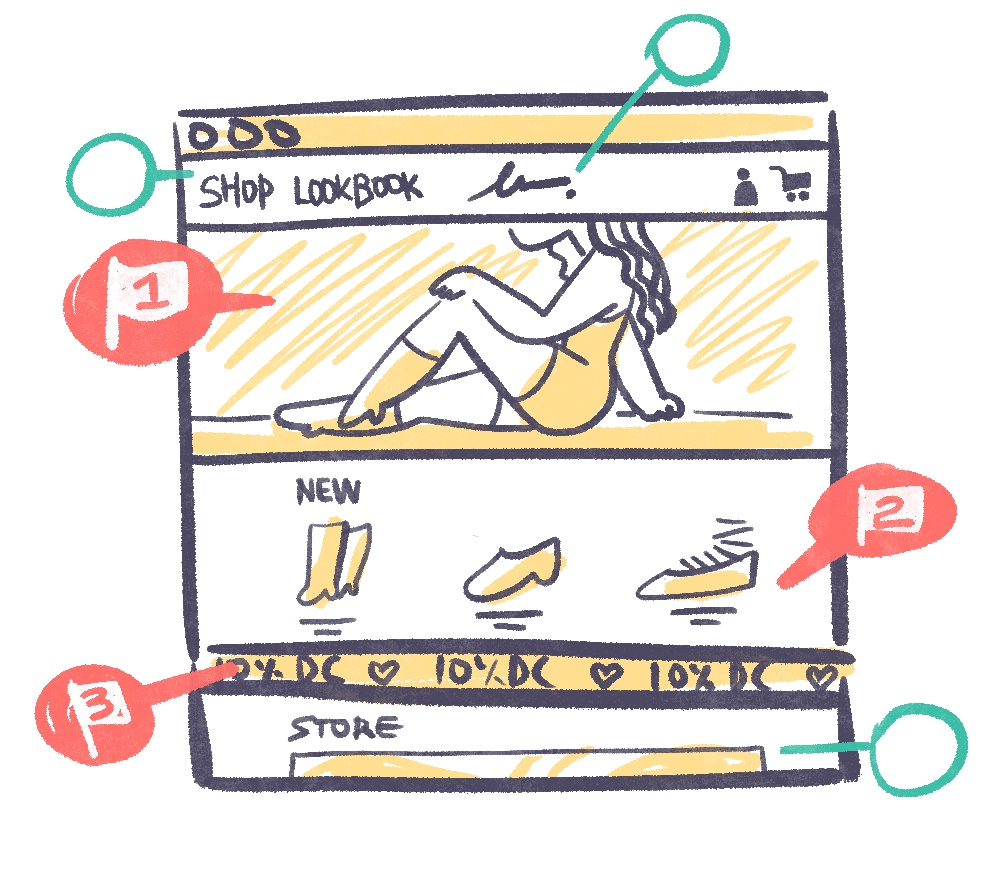
우리 브랜드가 자사몰에 방문하는 고객에게 전하고 싶은 메시지 혹은 유도하고 싶은 행동이 있다면 자사몰을 구성하는 요소들의 시각적인 우선순위를 설정해 배치하는 것도 좋은 구성 방법입니다. 구성 요소들의 위치, 색상, 크기 등을 조정하여 사용자가 해당 요소에 먼저 시선이 끌리도록 자사몰을 구성한다면 방문자가 브랜드 자사몰에서 원하는 액션을 취하도록 유도할 수 있을 것입니다.
또한 자사몰에 방문한 고객은 상품 구매를 위해 방문을 하는 경우가 대부분입니다. 그렇기 때문에 메인 페이지(랜딩 페이지)에서 자연스럽게 상품페이지까지 이어지게 유도한다면 고객이 불필요한 페이지 이동 없이 자연스럽게 상품 페이지까지 이동하게 되어 좋은 사용자 경험을 제공할 것입니다.
고객 친화적인 UX


브랜드 자사몰에 방문한 고객들이 자사몰 내에서 시각, 화면이 이동하는 순서에 맞게 적절한 요소를 배치해 고객이 자사몰 내에서 원하는 페이지나 메뉴를 찾아 헤맬 필요 없이 원하는 곳을 갈 수 있게 구성하는 것도 좋은 구성 방법입니다.
자사몰에 방문한 고객이 메인 페이지 스크롤을 끝까지 내려 모든 내용을 확인한 다음 어디를 클릭해야할지 모르고 이것저것 메뉴를 눌러보다가 원하는 페이지나 상품을 찾지 못할 경우 방문 고객의 이탈률이 높아집니다. 이런 경우 고객 친화적이지 못한 대표적인 사례로 볼 수 있습니다.
메인 페이지(랜딩 페이지)내 상품 목록을 추가해 디자인을 구성할 경우 전체 상품을 노출하기보다는 신상품, 인기 상품, 후기가 많은 상품 등으로 방문한 고객이 관심을 가질 만하거나 원하는 내용을 순차적으로 구성하는 것을 말합니다. 여기서 방문한 고객이 관심 없는 상품 분류가 있을 수도 있기 때문에 분류마다 2~4개 사이로 배치하는 것이 좋습니다.
이런 식의 구성을 통해 자사몰에 방문한 고객이 메인 페이지(랜딩 페이지)에서 부터 A, B 지점 등으로 이동하는데 자연스럽고 불필요한 요소가 없는 매끄러운 자사몰 기획한다면 훌륭한 고객 경험을 제공할 것입니다.
*UX란?
User eXperience(사용자 경험)의 줄임말로, 사용자가 어떤 시스템, 제품, 서비스를 직·간접적으로 이용하면서 느끼고 생각하게 되는 총체적 경험을 뜻해요.
일관성 유지


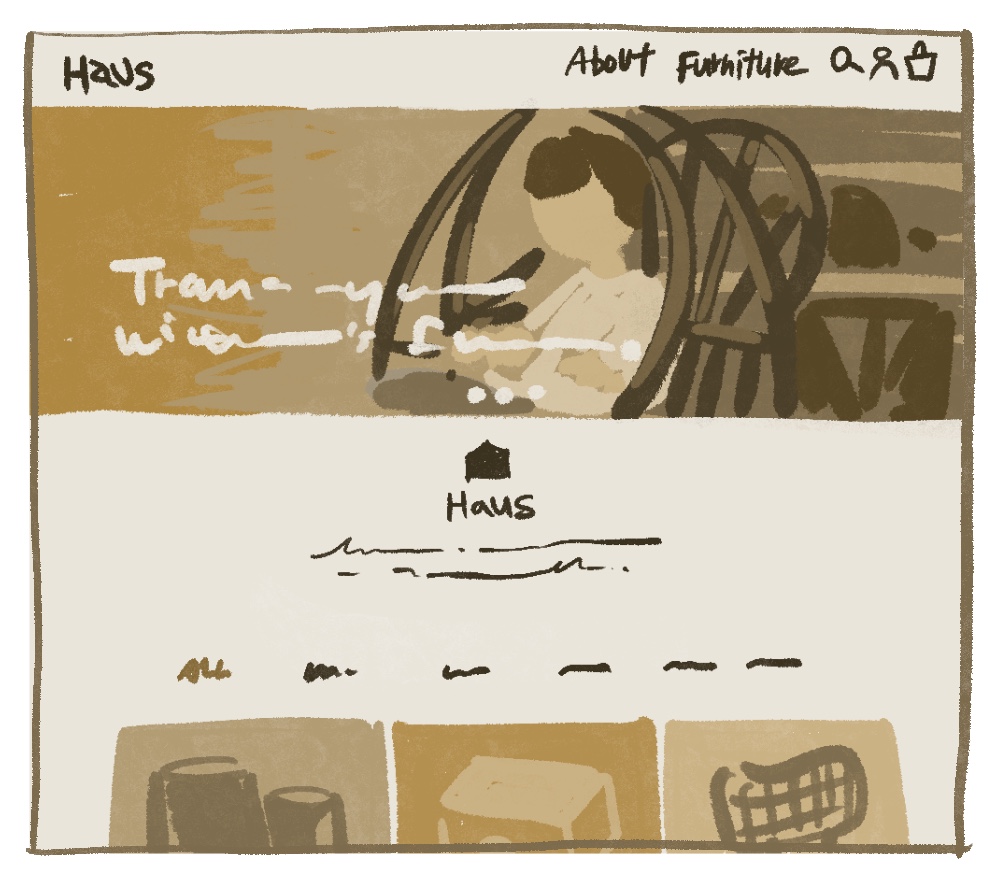
자사몰의 전체적인 외관의 느낌 “룩 앤드 필(look and feel)”, “톤 앤 매너(tone and manner)”가 일관성이 있어야 합니다.
자사몰의 모든 페이지에서 고객이 브랜드의 무드를 항상 느낄 수 있도록 메인으로 사용되는 색상, 배경 사용 색상, 글꼴과 사용 색상 심지어 글로 전달하는 메시지의 어조까지 일관성을 유지해야 합니다.
일관성 있는 자사몰 디자인은 방문하는 고객에게 브랜드의 무드와 개성을 자연스럽게 전달할 수 있습니다. 또한, 여러 페이지를 이동하더라도 고객이 편안한 경험을 할 수 있고, 동시에 브랜드의 완성도를 느낄 수 있습니다.
여백 활용


자사몰 디자인 시 여백을 활용하여 강조하고 싶은 이미지와 텍스트에 고객이 더 집중하도록 만들 수 있습니다. 또한 적당한 여백은 고객이 시각적으로 편안함을 느끼게 하는 효과를 줍니다.
여백이 아닌 영역의 이미지, 텍스트 등을 통해 브랜드 자사몰 방문한 고객에게 원하는 액션(특정 페이지 이동, 특정 이미지를 강조 등)을 유도할 수 있는 시각적인 환경을 만들 수 있습니다.
이처럼 여백은 자사몰에서 가장 중요한 요소, 정보를 강조하고 시각을 사로잡는 데 중요한 역할을 하므로, 여백을 잘 사용하면 자사몰에 방문한 고객에게 원하는 액션을 유도함과 동시에 사용자 환경(UX)을 향상시키는 데 많은 도움이 됩니다.
다양한 자사몰 구축 디자인 팁을 활용해서 자사몰을 구성하고 나아가 자사몰에 방문하는 고객에게 브랜딩을 하며 구매를 유도해 보세요.
누구나 쉽고 빠르게 만드는 나만의 웹사이트
지금 가입하고 14일 동안 모든 기능을 무료로 사용하세요.
식스샵팀
더 많은 쇼핑몰·홈페이지의 제작법과 운영 팁을 확인하세요


