커스텀 섹션을 활용해 개성있는 웹사이트 레이아웃 만들기

우리가 흔히 보는 웹사이트들은 대부분 네모난 격자 모양으로 이미지나 텍스트가 가지런히 정렬되어 있죠. 그런데 가끔 다른 업체와 비교해서 조금 더 개성 있는 홈페이지를 갖고 싶거나, 지루한 디자인에서 벗어나고 싶은 분들이 계실 텐데요.
사실, 에디터로 웹사이트를 만드는 웹빌더 서비스에서는 다양한 레이아웃을 만드는 것이 다소 어려울 수 있어요. 정해진 템플릿 틀 안에서만 작업을 해야 하기 때문인데요.
하지만 식스샵 프로는 이런 웹빌더의 한계를 깨기 위해 커스텀 섹션이라는 기능을 에디터 내에 구현했어요.
오늘은 그 틀을 깨는 레이아웃의 종류를 살펴보고, 식스샵 프로의 커스텀 섹션을 활용해 어떻게 만들 수 있는지 알려드릴게요!
커스텀 섹션이란?
식스샵 프로의 커스텀 섹션은 CSS의 flexbox 속성을 그대로 옮겨놓은 기능입니다.
flexbox는 요소들을 유연하게 배치할 수 있도록 도와주는 CSS 속성으로, 이를 활용하면 정해진 틀을 벗어난 독창적인 레이아웃을 쉽게 만들 수 있어요.
결국, 식스샵 프로의 커스텀 섹션을 활용하면 원하는 형태로 블록을 배치할 수 있어, 기존의 고정된 형식에서 벗어나 더욱 유연한 디자인을 적용할 수 있답니다!
게다가 에디터에서 직접 css 코드 작업을 할 필요 없이, 에디터만으로 다양한 레이아웃을 만들어낼 수 있으니 더욱 손쉽게 작업할 수 있을 거예요.
👉 가이드 확인하기
커스텀 섹션으로 만들 수 있는 다양한 레이아웃 유형
2:1 이미지 레이아웃

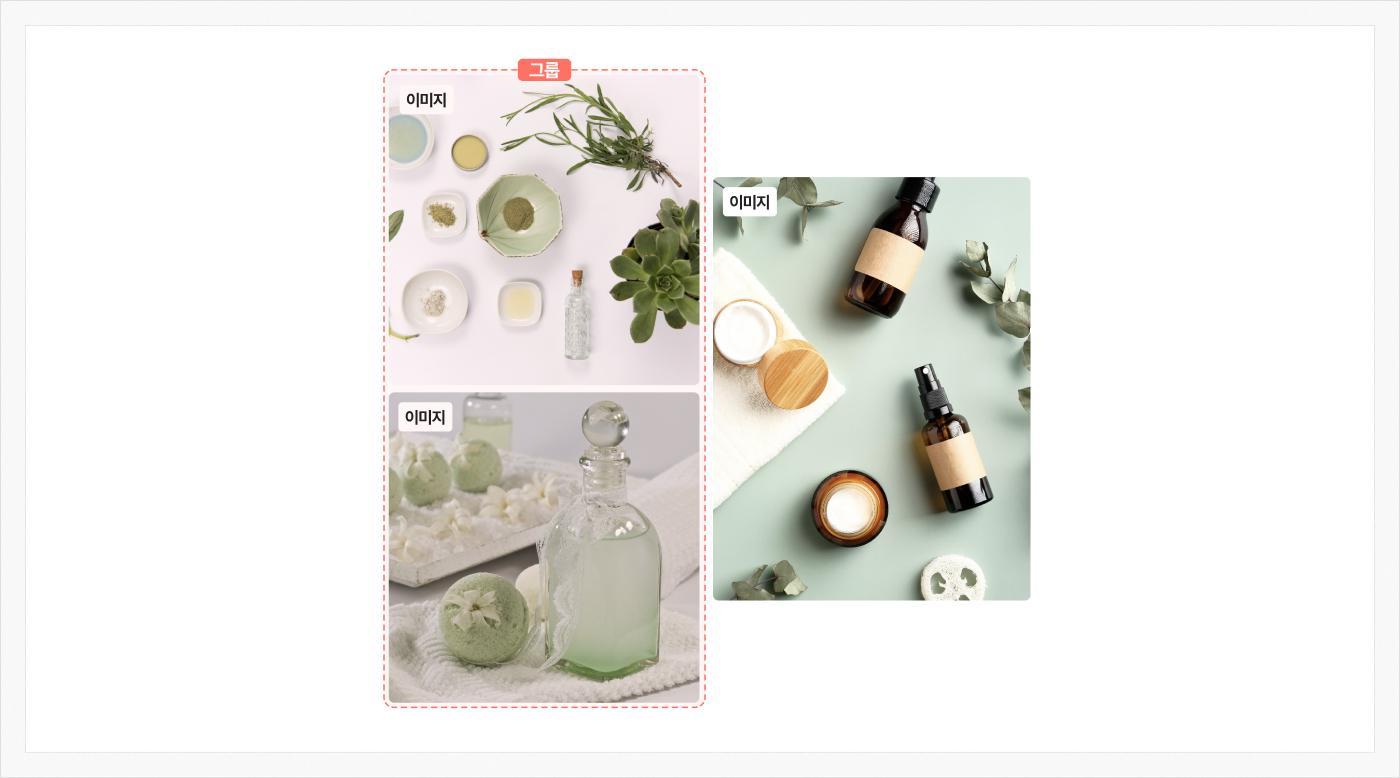
이 레이아웃은 왼쪽에 2개의 이미지가 배치되고, 오른쪽에는 1개의 이미지가 배치되는 형태예요. 비대칭 디자인을 사용하면 시각적으로 균형을 깨뜨려 더 독특하고 창의적인 느낌을 줄 수 있어요.
어떻게 만드나요?

1) 커스텀 섹션 생성
2) 왼쪽 이미지 2개 : '그룹'을 생성한 뒤, 그룹 안에 '이미지 블록' 2개를 삽입한 후, 해당 그룹의 '정렬 방향'을 세로 정렬로 설정
3) 오른쪽 이미지 1개 : '이미지 블록'을 생성
4) 이미지 비율은 우측 패널의 이미지 > 이미지 비율에서 선택하여 조정
2:1:2 이미지와 텍스트, 버튼이 포함된 레이아웃

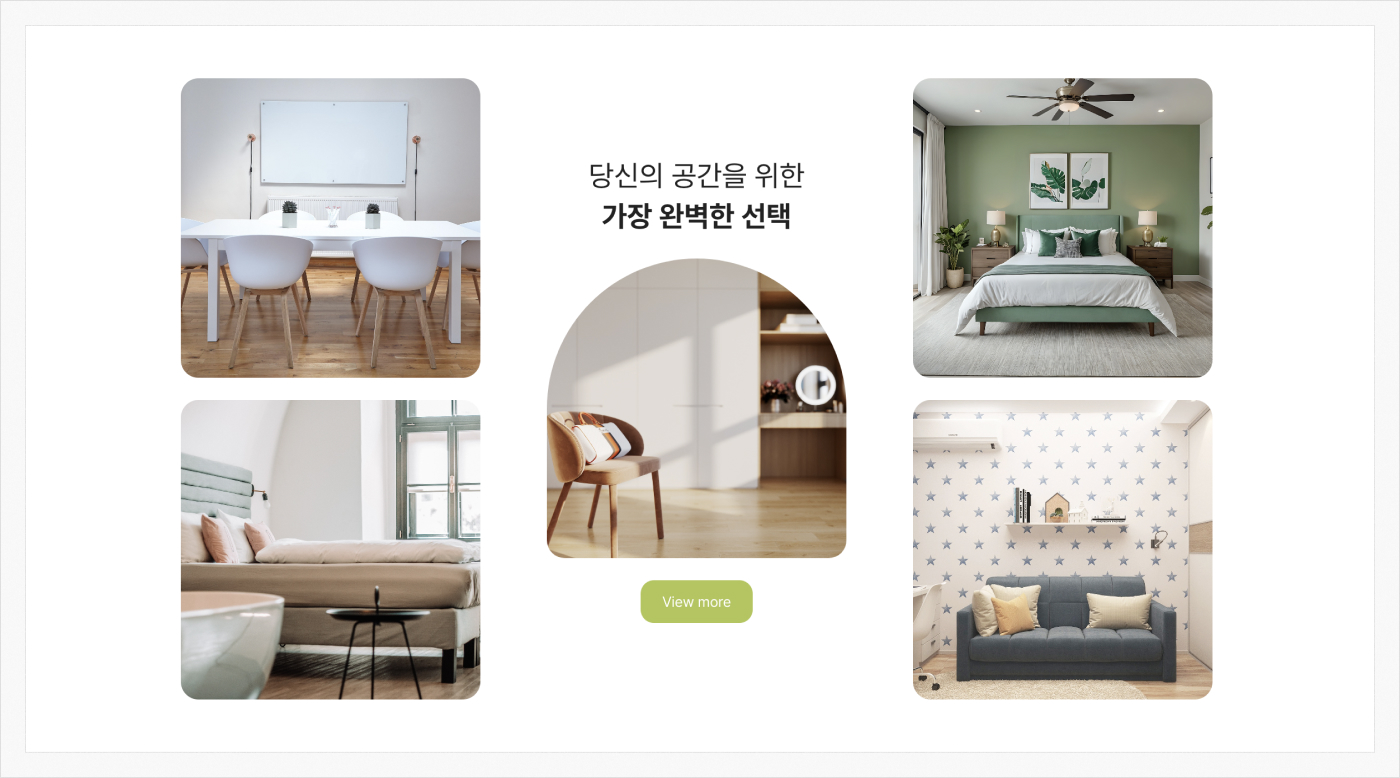
왼쪽과 오른쪽에 각각 2개의 이미지가 배치되고, 중앙에는 텍스트와 이미지, 버튼을 넣어 시선이 중앙으로 집중되는 구조예요. 방문자에게 전달하고 싶은 메시지를 중앙에 배치하시고, 버튼을 통해 고객의 유입을 유도해 보세요.
어떻게 만드나요?

1) 커스텀 섹션 생성
2) 왼쪽 이미지 2개 : '그룹'을 생성한 뒤, 그룹 안에 '이미지 블록' 2개를 삽입한 후, 해당 그룹의 '정렬 방향'을 세로 정렬로 설정
3) 중앙 텍스트+이미지+버튼 : '그룹'을 생성한 뒤, 그룹 안에 '텍스트 블록', '이미지 블록', '버튼 블록'을 삽입한 후, 해당 그룹의 '정렬 방향'을 세로 정렬로 설정.
이미지는 디자인 > 스타일 > 이미지 모양에서 '아치형' 선택
4) 오른쪽 이미지 2개 : '그룹'을 생성한 뒤, 그룹 안에 '이미지 블록' 2개를 삽입한 후, 해당 그룹의 '정렬 방향'을 세로 정렬로 설정
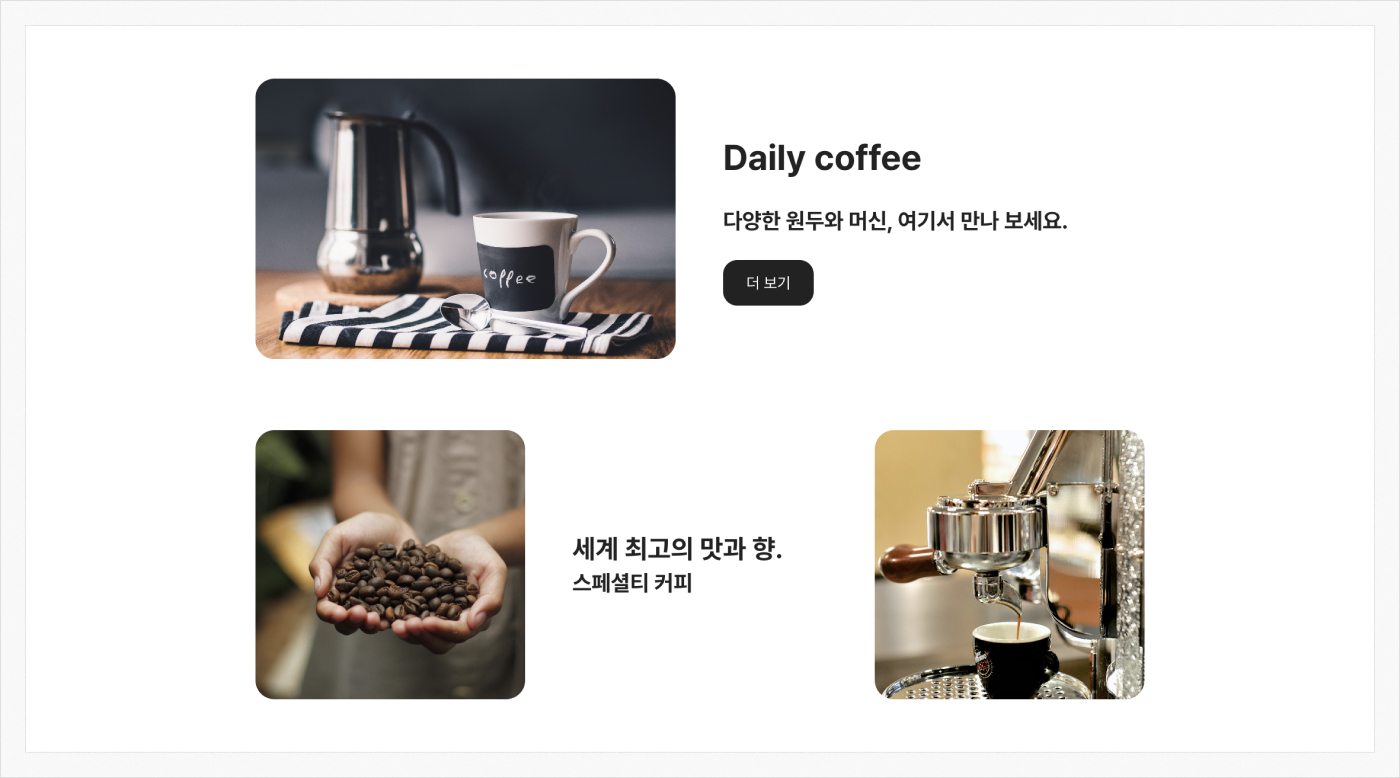
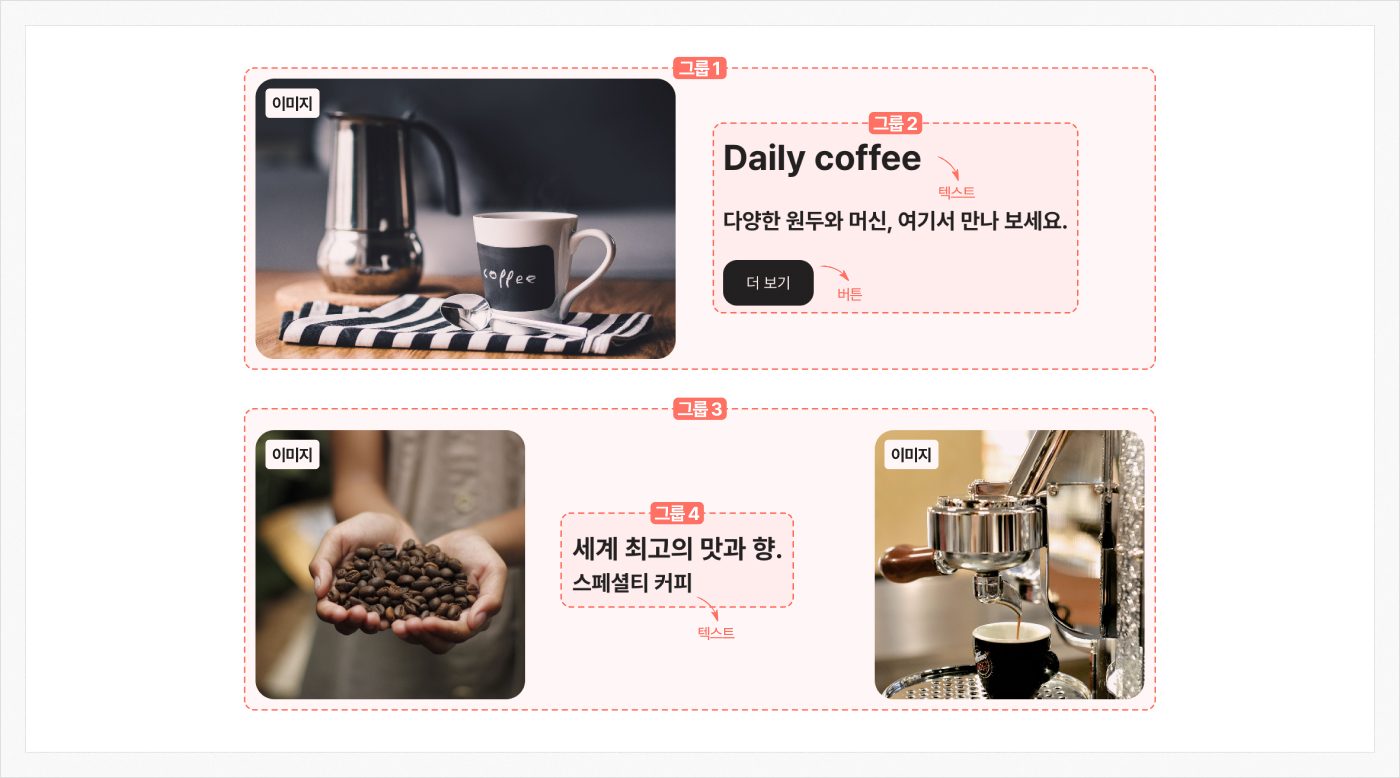
다채로운 이미지 크기와 배치의 비대칭 레이아웃

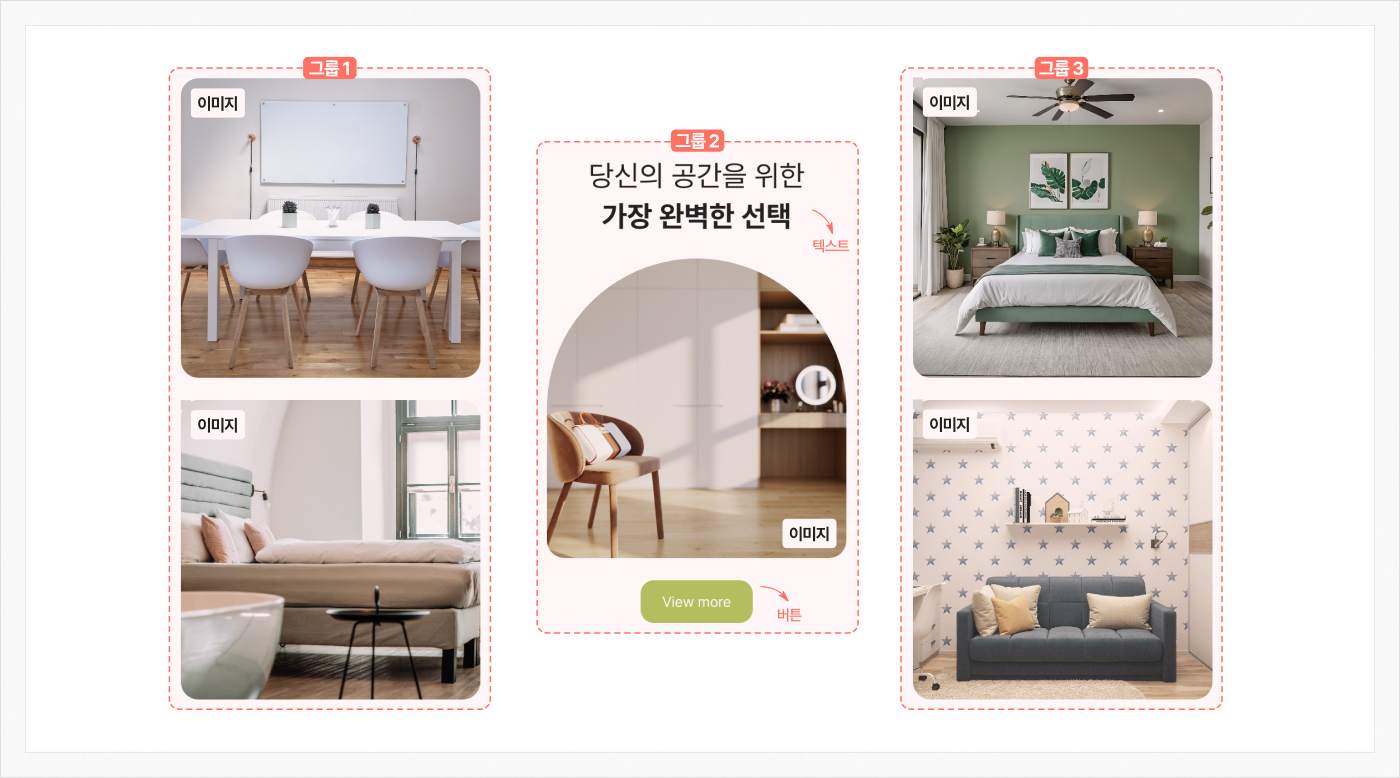
다양한 구성 요소들도 전통적인 그리드 시스템에서 조금 어긋나게 배치하면 더욱 창의적인 디자인이 가능해요. 이런 비대칭적인 구성은 시각적 흥미를 유발하고, 브랜드 아이덴티티를 강조하는 데도 유용하답니다.
어떻게 만드나요?

1) 커스텀 섹션 생성
2) 위 이미지 : '그룹1'을 생성한 뒤, '그룹1' 안에 '이미지 블록'을 삽입해 주세요.
3) 위 이미지 우측 텍스트+버튼 : 위 생성했던 '그룹1' 안에 '그룹2'을 추가 생성한 뒤, 정렬 방향을 세로로 설정하고, '그룹2' 안에 '텍스트 블록', '텍스트 블록', '버튼
블록' 을 넣어주세요.
4) 아래 좌측 이미지+텍스트 : '그룹3'을 생성한 뒤, 그룹 안에 '이미지 블록'을 삽입해 주세요. 그리고 '그룹3' 안에 '그룹4'을 추가 생성해, '그룹4' 안에 텍스트 블록을
넣어 주세요.
5) 아래 우측 이미지 : '그룹3'에 '이미지 블록'을 추가 생성해 주세요.
이런 레이아웃을 코드 없이 에디터로 구현할 수 있다니, 놀랍지 않나요?
식스샵 프로의 커스텀 섹션을 활용하면 내가 원하는 대로 홈페이지의 레이아웃을 구성할 수 있어요.
내가 상상하는 대로 손쉽게 디자인할 수 있는 경험, 지금 식스샵 프로에서 직접 체험해 보세요.
누구나 쉽고 빠르게 만드는 나만의 웹사이트
지금 가입하고 14일 동안 모든 기능을 무료로 사용하세요.
식스샵팀
더 많은 쇼핑몰·홈페이지의 제작법과 운영 팁을 확인하세요


